Selon les données de Satcounter, en juin 2022, le navigateur le plus utilisé dans le monde sur les ordinateurs est Google Chrome, avec une part de 66 %. En deuxième position, et en croissance continue, se trouve Microsoft Edge Chromium avec un peu plus de 10 % de part de marché. En troisième et quatrième position se trouvent Safari (dont nous ne parlerons pas dans cet article car il n’est pas disponible pour Windows) et Firefox avec une part de marché de 9,1 et 7,6% respectivement.
Le classement des 5 navigateurs les plus utilisés au monde sur les plateformes de bureau se clôt (sur les appareils mobiles, les choses ne changent pas beaucoup) avec Opera, une entreprise qui est désormais derrière un conglomérat d’entreprises chinoises, avec une part de 2,6 %. En tenant compte des navigateurs les plus utilisés, nous vous montrons ci-dessous comment accéder au code HTML de n’importe quel site Web à l’aide de différents navigateurs.
Qu’est-ce que le code HTML d’un site web et à quoi sert-il ?
Tous les navigateurs incluent une fonctionnalité appelée outils de développement, inspecteur Web, inspecteur d’éléments… dont le but principal est de permettre à l’utilisateur accéder au code HTML du site, au code source du web que nous visitons afin d’analyser le fonctionnement des différents éléments qui le composent, détecter les erreurs et travailler sur une solution. Il est également particulièrement utile pour les utilisateurs qui font leurs premiers pas dans la conception de sites Web.
Chaque navigateur utilise un inspecteur différent implémenté dans le navigateur de base. Dans le cas de Chrome, Edge et Opera, étant basés sur Chromium, l’inspecteur utilisé est exactement le même. La seule chose qui change légèrement est la mise en page et les options de navigation.
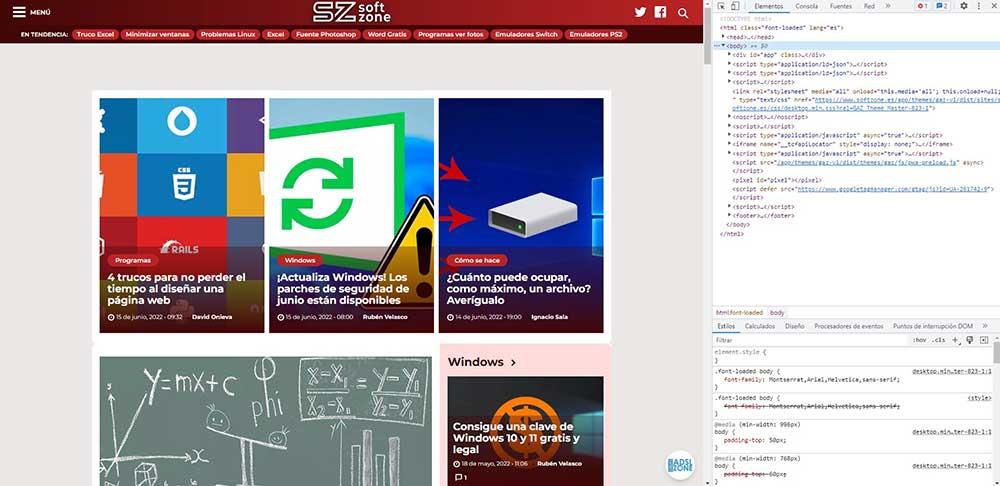
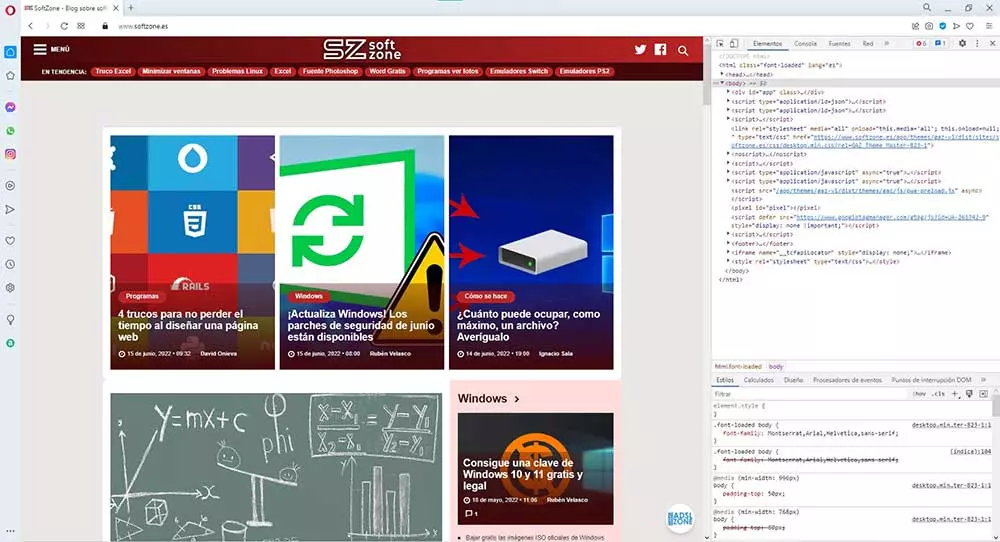
Lors de l’accès au code HTML, toutes les informations sont classées en différents onglets pour faciliter l’accès à toutes les rubriques qui le composent. Si nos connaissances sont très élevées, en accédant à l’onglet Éléments, nous en aurons plus qu’assez.
Depuis l’onglet Éléments, nous pouvons accéder à tout le code HTML du Web. Si nous déplaçons la souris sur les différentes lignes de code dans l’inspecteur, nous verrons comment le contenu auquel il fait référence sur le Web est mis en surbrillance pour indiquer à quelle section du Web il se réfère.
Avec GoogleChrome
Les outils de développement disponibles dans Google Chrome sont la fonction qui nous permet d’accéder au code HTML de tous les sites Web que nous visitons. Le navigateur de Google nous propose trois méthodes différentes pour accéder à cet outil, des méthodes qui vont d’un raccourci clavier à une touche de fonction en passant par le menu de configuration de Chrome.

- touche F12. C’est la méthode la plus rapide pour accéder aux outils de développement Google Chrome, tant que nous n’avons pas de clavier réduit et que nous devons utiliser la touche de fonction (Fn). La première fois que nous utiliserons ce bouton, le navigateur nous permettra d’associer le fonctionnement de cette touche à cette fonction.
- Contrôle + Maj + i. Si vous avez adopté des raccourcis clavier dans votre vie quotidienne pour augmenter votre productivité et réduire votre dépendance à la souris, vous pouvez utiliser ce raccourci clavier pour accéder au code Chrome.
- à travers le menu. Depuis le menu de configuration de Google Chrome, nous pouvons également accéder au menu Outils pour inspecter le code, en cliquant sur les trois points verticaux situés dans le coin supérieur droit. Ensuite, nous allons dans Plus d’outils et enfin cliquons sur la dernière option : Outils de développement.
- Avec lui le bouton droit de la sourisnous pouvons accéder à la fois au code source Web et aux outils de développement.
Via Microsoft Edge
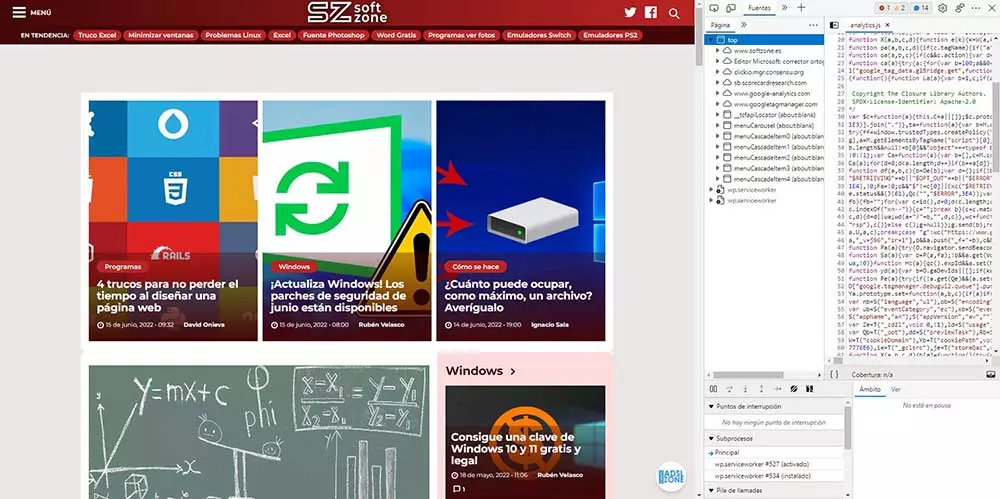
Si nous voulons accéder au code HTML de la page où nous nous trouvons avec Microsoft Edge, le navigateur Microsoft nous propose trois méthodes différentes. Il n’est pas surprenant que les trois méthodes soient les mêmes que dans Google Chrome, car les deux sont basées sur Chromium et partagent la même base de navigateur.

Contrairement à Google, Microsoft appelle cet outil Development Tools, un outil auquel nous pouvons accéder en utilisant l’une des différentes méthodes que nous vous montrons ci-dessous :
- La touche de fonction F12. Comme avec Chrome, c’est la méthode la plus rapide et la plus simple. La première fois que nous utiliserons ce bouton, le navigateur nous permettra d’associer le fonctionnement de cette touche à cette fonction.
- avec le raccourci Contrôle + Maj + i. Mettre un raccourci de plus dans votre vie si vous avez déjà pris l’habitude de les utiliser, ce ne sera pas un problème.
- du menu. Cliquez sur les trois points horizontaux situés dans le coin supérieur droit. Ensuite, cliquez sur Plus d’outils et enfin cliquez sur la dernière option : Outils de développement.
- Pour accéder au code source du site Web sur lequel nous nous trouvons, appuyez sur le le bouton droit de la souris et sélectionnez l’option Afficher le code source de la page. Si nous sélectionnons l’option Inspecter, l’outil de développement Edge s’affichera.
Si c’est la première fois que nous accédons aux outils de développement, le navigateur nous demandera si nous voulons ouvrir les outils de développement Microsoft Edge.
Depuis Firefox
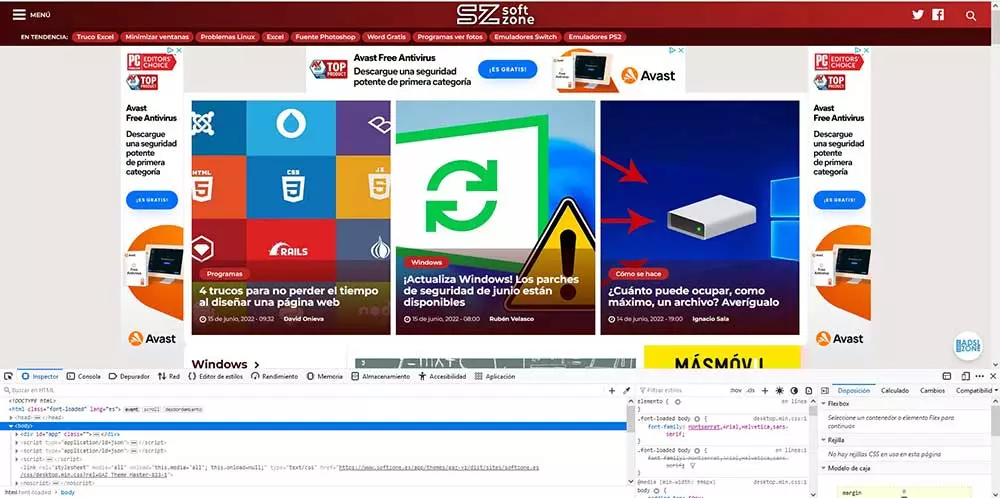
Firefox de la Fondation Mozilla est le seul navigateur de cette liste qui n’est pas basé sur Chromium, donc les méthodes ci-dessus ne devraient théoriquement pas fonctionner, cependant, elles ne fonctionnent pas, car elles sont exactement les mêmes.

Cependant, la principale différence que Firefox nous offre par rapport au reste des navigateurs réside dans l’emplacement où l’inspecteur de code du Web où nous nous trouvons est affiché. Alors que tous les navigateurs basés sur Chromium affichent le code Web sur le côté droit du navigateur, Firefox choisit d’afficher ces informations en bas, ce qui rend les informations affichées plus accessibles.
Si nous voulons accéder au panneau Outils de développement via Firefox, nous avons les mêmes 3 options avec Chrome et Edge Chromium.
- touche F12. En appuyant sur cette touche de fonction, Firefox affichera les outils de développement en bas du navigateur.
- Utilisation du raccourci clavier Contrôle + Maj + i Le code HTML du site Web où nous nous trouvons s’ouvrira.
- Si vous faites partie de ces utilisateurs qui ont du mal à lâcher la souris, vous pouvez accéder au code HTML d’un site web via le menu options firefoxen cliquant sur les trois lignes horizontales situées dans le coin supérieur droit du navigateur et sur Plus d’outils > Outils de développement.
- Depuis le le bouton droit de la souris, nous pouvons accéder au code HTML du Web en sélectionnant l’option Voir le code source de la page. Mais, si nous voulons accéder au panneau Outils de développement, nous devons sélectionner l’option Inspecter.
Opéra
Bien qu’Opera soit basé sur le projet Chromium tout comme Google Chrome et Microsoft Edge, les méthodes que ce navigateur met à notre disposition ne sont pas les mêmes. Là où il coïncide avec d’autres navigateurs basés sur le même projet, c’est à l’endroit où il est affiché, qui n’est autre que le côté droit du navigateur.

Les différentes méthodes que le navigateur Opera propose à ses utilisateurs pour accéder au code HTML de n’importe quelle page sont les suivantes :
- Avec le raccourci clavier Contrôle + Maj + i, le même raccourci clavier que tous les navigateurs ont adopté comme universel, quel que soit le projet sur lequel ils sont basés. Un raccourci est également disponible Contrôle + Maj + c
- Faites un clic droit et sélectionnez l’option Inspecter l’élément de n’importe où sur le Web.
- Le code HTML du Web que nous avons ouvert dans Opera est disponible à partir du bouton droit via l’option Source de la page. Pour inspecter le code HTML, à partir du même menu qui s’affiche lorsque vous appuyez sur le bouton droit, nous devons sélectionner l’option Inspecter.
Vous pensez tout connaitre du sytème Windows ? Voici 5 astuces qui vont changer quotidien dans ce guide/tutoriel en vidéo :